display: grid;
gap: 15rpx;
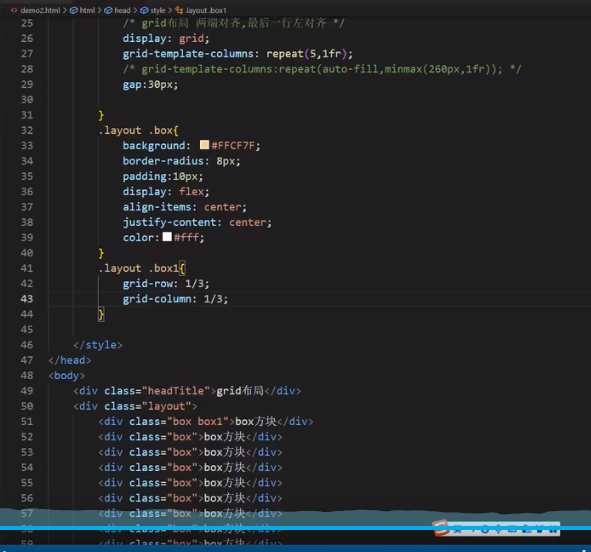
grid-template-columns: repeat(3,1fr);// 1fr可以设为像素
grid-template-columns: repeat(auto-fill,minmax(260px,1fr));//响应式布局网格
grid-template-rows: 100px 300px;//使用grid-template-rows 属性定义第一行高度为 100px,第二行高度为 300px。
grid-column-gap: 50px;//使用 grid-column-gap 属性来设置列之间的网格间距:

正文完