MP4格式有两种编解码类型,即h264、h265。chrome浏览器对h265的mp4支持性有限,可能会出现播放时只有声音没有画面的情况。
对于h264,chrome采用软解码,所以可以完全支持,而由于没有买h265的使用专利,不可以软解码,对于h265 chrome交给了显卡去解码(硬解码),但是如果机器是老机型,显卡不支持硬解码,就会出现上面的情况,目前发现Intel i3 处理器的集成显卡的机器上浏览器无法播放h265。
解决方法一:
使用软件(格式工厂或命令行库ffmpeg)对文件进行转换,将H265转换成H264。
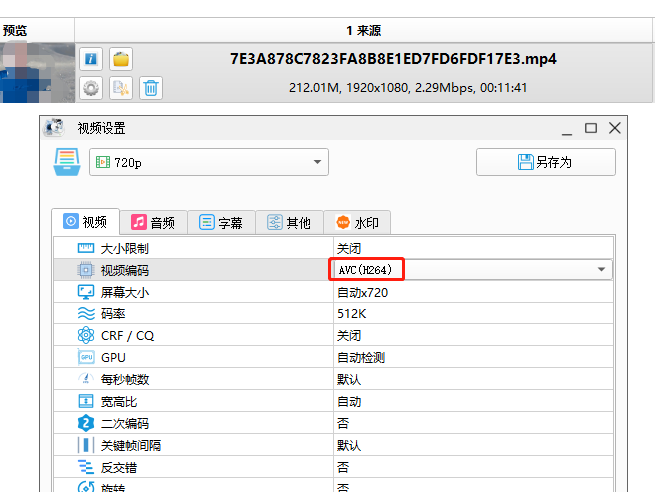
格式工厂:

2024/6/27更新:
发现格式工厂在显示编码类型时存在不准确情况,在某些情况下会把H265的格式显示成h264,需要注意。
我有个视频文件明明是h265的在格式工厂里却显示h264,给我造成了一些困惑。
后来在macOS上对比文件信息,才看出来,它实际上是H265。左侧显示HEVC(H265)。

ffmpeg方式转换:
ffmpeg -i input.mp4 -vcodec h264 output.mp4
解决方法二:
为了程序的便捷性,可实现接收文件上传后实现自动化文件编码格式判断和新格式转换。
web端上传 + 后端执行转换 的模式可使用以下方法处理视频:
前端使用 mediainfo.js 或 mp4box.js 库进行格式判断。
由于在mp4box.js中,如果一个MP4视频文件的编码格式为H.264,则其Codec是会包括avc这个字符串的(H265有hevc或者其他值),因此我们可以通过判断Codec中是否包含"avc"从而进行H.264视频编码格式的判断
文件编码检测代码:
复制代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<script src="https://gpac.github.io/mp4box.js/dist/mp4box.all.min.js"></script>
<script>
function check() {
// 创建MP4解析器实例
var mp4box = MP4Box.createFile();
mp4box.onError = function(e) {
console.log(e)
};
// 定义视频加载完毕后的回调函数
mp4box.onReady = function (info) {
console.log('info', info)
// 判断方式一
if (info.mime.includes('avc')) {
console.log('此mp4为H264')
} else {
console.log('此mp4为H265')
}
// 判断方式二
if (info.tracks[0].codec.includes('avc')) {
console.log('此mp4为H264')
} else {
console.log('此mp4为H265')
}
};
// 使用FileReader读取视频文件并传递给mp4box
var file = document.getElementById('video-file').files[0];
var reader = new FileReader();
reader.onload = function (e) {
var arraybuffer = e.target.result
arraybuffer.fileStart = 0;
mp4box.appendBuffer(arraybuffer);
mp4box.flush();
};
reader.readAsArrayBuffer(file);
}
</script>
</head>
<body onload="">
<!-- 文件选择器-->
<input type="file" id="video-file" onchange="check()"/>
</body>
</html>
正文完